TUGAS SOFTSKILL PENGANTAR WEB SCIENCE
Pada Artikel kali ini saya
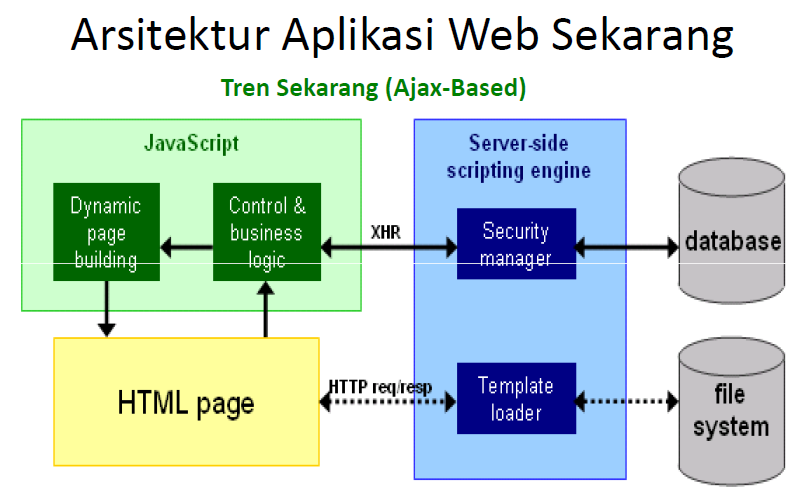
akan membahas tentang Aritektur Web, dimana sebelumnya kita akan membahas
tentang pengertiannya terlebih dahulu. Tetapi Berikut saya akan memberikan
gambaran tentang arsitektur web, berikut gambarannya :
1. Definisi Arsitektur Web
Arsitektur
Website adalah suatu pendekatan terhadap desain dan perencanaan situs yang,
seperti arsitektur itu sendiri, melibatkan teknis, kriteria estetis dan
fungsional. Seperti dalam arsitektur tradisional, fokusnya adalah benar pada
pengguna dan kebutuhan pengguna. Hal ini memerlukan perhatian khusus pada
konten web, rencana bisnis, kegunaan, desain interaksi, informasi dan desain
arsitektur web. Untuk optimasi mesin pencari yang efektif perlu memiliki
apresiasi tentang bagaimana sebuah situs Web terkait dengan World Wide Web.
Sejak
web perencanaan isi, desain dan manajemen datang dalam lingkup metode desain,
Vitruvian tradisional tujuan komoditas, keteguhan dan kesenangan dapat memandu
arsitektur situs, seperti yang mereka lakukan arsitektur fisik dan disiplin
desain lainnya. Website arsitektur akan datang dalam ruang lingkup estetika dan
teori kritis dan kecenderungan ini dapat mempercepat dengan munculnya web
semantik dan web 2.0. Kedua ide menekankan aspek struktur informasi.
Strukturalisme adalah sebuah pendekatan untuk pengetahuan yang telah
dipengaruhi sejumlah disiplin akademis termasuk estetika, teori kritis dan
postmodernisme. Web 2.0, karena melibatkan user-generated content, mengarahkan
perhatian arsitek website untuk aspek-aspek struktur informasi.
“Website
arsitektur” memiliki potensi untuk menjadi istilah yang digunakan untuk
disiplin intelektual mengatur konten website. ”Web desain”, dengan cara
kontras, menggambarkan tugas-tugas praktis, bagian-bagian-grafis dan teknis,
dari merancang dan menerbitkan sebuah situs web. Perbedaan tersebut
dibandingkan dengan yang antara tugas mengedit sebuah koran atau majalah dan
desain grafis dan pencetakan. Tetapi hubungan antara editorial dan kegiatan
produksi adalah lebih dekat untuk publikasi web daripada untuk penerbitan cetak.
2. Tiga standar utama untuk penerapan
web services.
Standar-standar
ini mendukung pertukaran data berbasis XML. Tiga standar tersebut meliputi
SOAP, WSDL, dan UDDI. Berikut ini saya jelaskan secara singkat mengenai standar
tersebut.
a) SOAP
( Simple Object Access Protocol )
Protokol ini mendukung proses pengkodean
data (biasanya XML) dan transfernya melalui HTTP (Hyper Text Transfer
Language). Dalam konteks web services, SOAP adalah suatu bahasa versi bebas
dari protokol RPC (Remote Procedure Caoll) yang berguna untuk proses transaksi
melalui HTTP standar. SOAP membuat klien web service dapat memilih beberapa
parameter mengenai permintaannya dan memberikannya kepada si penyedia. Ketika
penyedia menganggapi permintaan tersebut, maka terjadilah web services.
b) WSDL
( Web Services Description Language )
Merupakan bahasa berbasis XML yang
menjelaskan fungsi-fungsi dalam web services. WSDL menyediakan cara untuk
memanfaatkan kapabilitas web services. WSDL memberi tahu mesin lain bagaimana
memformat/ menterjemahkan permintaan yang diterima berikut respon mereka agar
proses web service bisa berjalan. Singkatnya, WSDL adalah bahasa yang
memungkinkan berbagai dokumen yang dibuat dalam aplikasi yang berbeda dapat
berkomunikasi.
c) UDDI
(Universal Description Discovery and Integration )
Adalah semacam direktori global untuk mengelola web
services. Fungsinya mirip dengan Yellow Pages untuk versi web services. UDDI
berisi informasi tentang penawaran atau layanan apa yang ditawarkan perusahaan
berikut dengan detil teknis bagaimana cara mengaksesnya. Inforamsi tersebut
ditulis dalam bentuk file-file WSDL.
Hal
lain yang harus Anda ingat adalah setiap halaman website hendaknya tidak lebih
dari 2 (dua) level kedalaman atau 2 (dua) kali klik dari halaman depan (home).
Bila tidak, spider tidak akan membuat indeks semua halaman website. Halaman
depan (home page) website harus memiliki tautan ke halaman-halaman utama, baik
melalui isi halaman depan maupun melalui menu website. Masing-masing halaman
utama juga harus memiliki tautan ke subhalaman. Satu halaman utama bisa
terhubung ke lebih dari satu subhalaman. Sebaliknya setiap subhalaman juga
harus memiliki tautan untuk kembali ke halaman utama dan setiap halaman utama
harus memiliki tautan untuk kembali ke halaman depan. Spider atau web crawler hanya
bisa mengikuti tautan dari satu halaman ke halaman yang lain dan dari satu
website ke website yang lain. Oleh karena itu semakin banyak tautan dari
website lain yang mengarah ke website Anda maka website Anda akan semakin
dikenal oleh mesin pencari.
Selanjutnya,
setiap halaman baik itu halaman depan, halaman utama dan subhalaman harus
menggunakan kata kunci yang telah Anda pilih. Halaman depan dan halaman-halaman
utama harus menggunakan kata-kata kunci yang paling banyak dicari.
Struktur
3 (tiga) lapisan ini menghasilkan sebuah website yang mudah ditelusuri bagi
pengunjung dan spider. Selain mengikuti tautan-tautan untuk menemukan website,
Anda juga bisa memberikan alamat website Anda kepada spider. Misalnya melalui
Googlebot, spidernya Google. Cukup ketikkan alamat website Anda, kemudian
spider atau web crawler akan menelusuri semua halaman website dan membuat
indeksnya.
3. Halaman-halaman yang ada pada
Website
1)
Halaman Depan (Home Page)
Setiap
website memiliki halaman depan. Pada umumnya, halaman depan merupakan halaman
pertama yang dilihat oleh pengunjung dan juga merupakan halaman yang paling
penting dalam mendapatkan urutan pencarian yang tinggi dari mesin pencari,
karena mesin pencari memberikan lebih banyak bobot kepada halaman depan
darimana halaman lainnya. Halaman depan harus memberikan informasi yang jelas
dan singkat kepada pengunjung mengenai apa website Anda, produk dan/atau jasa
apa yang tersedia. Halaman depan harus memiliki tautan ke semua halaman website
dan setiap halaman harus memiliki tautan untuk kembali ke halaman depan.
2)
Halaman Produk/Jasa
Bagian
utama dari website berisi penawaran produk dan/atau jasa. Apapun kategori
website Anda, yang penting Anda harus menggambarkan secara singkat dan tepat apa
yang Anda tawarkan, bantu pengunjung untuk menentukan pilihan dan melakukan
transaksi dengan cara yang semudah mungkin. Jumlah halaman produk/jasa
hendaknya disesuaikan dengan jumlah produk/jasa yang ditawarkan. Apabila jumlah
produk/jasa yang ditawarkan banyak, maka halaman utama produk/jasa bisa berisi
ringkasan dari keseluruhan produk/jasa kemudian Anda buat lagi beberapa
subhalaman yang berisi detil dari masing-masing produk/jasa.
3)
Halaman Informasi
· Profil:
berisi sejarah mengenai bisnis atau perusahaan, visi dan misi, siapa saja
pengurus inti website atau perusahaan, dan hal-hal penting lainnya mengenai
bisnis atau perusahaan.
· FAQ
(Frequently Asked Question): berisi pertanyaan-pertayaan umum mengenai produk,
jasa, maupun perusahaan.
· Testimoni:
berisi kesaksian pelanggan mengenai penggunaan produk dan/atau jasa yang
ditawarkan. Halaman ini digunakan untuk membangun reputasi.
· Surat
kabar elektronik: berisi berita-berita mengenai produk dan/atau jasa baru,
tips-tips, promo-promo yang diadakan, serta pengumuman-pengumuman lain yang mau
disampaikan kepada pelanggan.
4)
Halaman Keanggotaan
Halaman
keanggotaan merupakan bagian yang penting sekali untuk pengembangan website di
masa mendatang. Dengan mengetahui siapa saja pengunjung dan perkembangan jumlah
pengunjung aktif Anda bisa menganalisa hal-hal yang perlu diperbaiki, memenuhi
kebutuhan-kebutuhan pengunjung dengan lebih tepat, sehingga pada akhirnya
website Anda bisa terus berkembang. Ada beberapa hal yang sangat penting
apabila Anda hendak meminta data pribadi pengunjung website yaitu Anda harus
bisa menjaga kerahasiaan data tersebut dan privasi pengunjung, mereka juga
harus bisa menghentikan keanggotaannya kapan saja.
5)
Halaman Kontak
Halaman
kontak berisi cara-cara untuk menghubungi pengurus website, bisa melalui email,
telepon, fax, chatting, surat, ataupun dengan cara mengisi formulir pertanyaan
atau komentar secara online. Hal ini akan memberikan rasa nyaman kepada
pengunjung karena mereka bisa berhubungan dengan pemilik website, mengetahui
alamat kantornya, berbicara dengan pengurus website baik untuk bertanya atau
untuk menyampaikan keluhan.
4. Bagian-Bagian Arsitektur Web
a) Hypertext
Transfer Protocol (HTTP)
HTTP adalah sebuah protokol jaringan
lapisan aplikasi yang digunakan untuk sistem informasi terdistribusi,
kolaboratif, dan menggunakan hipermedia. Penggunaannya banyak pada pengambilan
sumber daya yang saling terhubung dengan tautan, yang disebut dengan dokumen
hiperteks, yang kemudian membentuk World Wide Web pada tahun 1990 oleh
fisikawan Inggris, Tim Berners-Lee. Hingga kini, ada dua versi mayor dari
protokol HTTP, yakni HTTP/1.0 yang menggunakan koneksi terpisah untuk setiap
dokumen, dan HTTP/1.1 yang dapat menggunakan koneksi yang sama untuk melakukan
transaksi.
b) WWW
(World Wide Web)
WWW (World Wide Web) merupakan kumpulan
web server dari seluruh dunia yang berfungsi menyediakan data dan informasi
untuk dapat digunakan bersama.WWW atau biasa disebut web adalah bagian yang
paling menarik dari Internet. Melalui web, dapat mengakses informasi-informasi
yang tidak hanya berupa teks tetapi bisa juga berupa gambar, suara, video dan
animasi. Sebenarnya WWW merupakan kumpulan dokumen-dokumen yang sangat banyak
yang berada pada komputer server (web server), di mana server-server ini
tersebar di lima benua termasuk Indonesia, dan terhubung menjadi satu melalui
jaringan Internet. Dokumen-dokumen informasi ini disimpan atau dibuat dengan format
HTML (Hypertext Markup Language).
c) URL(
universal resource locator)
URL( universal resource locator)
merupakan suatu konsep penamaan lokasi standar dari suatu
file,direktori,computer, dan lokasi komputernya sesuai dengan metode yang
digunakan. URL tidak hanya dapat menunjuk ke suatu file tapi dapat juga
menunjuk suatu query, dokumen dalam suatu database atau hasil dari perintah
finger atau perintah archie.Secara umum dapat digambarkan penulisan url :
metode://nama_file[:nomor_port]. Jenis metode yang digunakan pada url adalah
file,http,news,gopher,telnet.
d) XML
(Extensible Markup Language)
XML (Extensible Markup Language)
merupakan bahasa web turunan dari SGML (Standart Generalized Markup Language)
yang ada sebelumnya. XML hampir sama dengan HTML, dimana keduanya sama-sama
turunan dari SGML.XML tidak mempunyai definisi secara tepat karena ada yang
berpendapat bahwa XML bukanlah suatu bahasa pemrograman,melainkan XML merupakan
sintaks yang digunakan untuk menjelaskan bahasa markup lain (Dournaee,2002),
sehingga dinamakan meta-language. Meskipun demikian pendapat yang XML bukan
merupakan bahasa markup, didasarkan bahwa XML merupakan bahasa markup terpisah
untuk tujuan terpisah. Selain itu XML bukanlah solusi semua hal untuk tujuan
semua user.
e) JavaScript
JavaScript adalah bahasa pemrograman
berbasis prototipe yang berjalan disisi klien. jika kita berbicara dalam
konteks web, sederhananya, kita dapat memahami JavaScript sebagai bahasa
pemrograman yang berjalan di browser. Javascript dipanggil untuk memberikan
fungsi pada halaman web dengan meletakannya secara internal pada halaman html
diantara tag atau dibuat pada file terpisah ( eksternal ) dan lalu di link
menggunakan pada bagian , seperti CSS. Fungsi Javascript adalah Secara
fungsional, Javascript digunakan untuk menyediakan akses script pada objek yang
dibenamkan ( embedded ).
f) AJAX
AJAX disini adalah singkatan dari
Asynchronous JavaScript and XML. Pada intinya ajax itu merupakan gabungan
beberapa teknologi yang bertujuan untuk menghindari page reload. Dengan
menghindari page reload, kita dapat menghindari paradigma click-and-wait serta
memberikan sebuah fitur yang cukup kompleks pada website seperti validasi data
secara realtime, drag n drop dan fitur-fitur lain yang belum dimiliki web
biasa. Dengan AJAX, suatu aplikasi web dapat mengambil data kemudian diolah di
client melalui request asynchronous HTTP yang diinisiasi oleh Javascript,
sehingga dapat mengupdate bagian-bagian tertentu dari web tanpa harus memanggil
keseluruhan halaman web.
5. Kesimpulan
Dari
artikel diatas dapat disimpulkan bahwa arsitektur web adalah suatu desain atau
perencanaan situs yang tersusun rapih seperti arsitektur, dimana melibatkan teknis,estetis dan
fungsional. Dimana arsitektur itu sendiri memfokuskan kepada pengguna dan
kebutuhannya. Arsitektur web ini sangat penting dibutuhkan bagi pengguna web atau seorang yang bekerja di bidang web karena agar informasi atau konten web itu sendiri lebih menarik dan tertata rapih. Oleh sebab itu kita harus lebih banyak mengenal dan belajar tentang Arsitektur web.
6. Daftar Pustaka







terimakasih artikelnya sangat membantu untuk saya belajar dan mengetahui tentang arsitektur web
BalasHapushttps://nirma.mahsiswa.atmaluhur.ac.id/
Atma Luhur
terimakasih artikelnya sangat membantu untuk saya belajar dan mengetahui tentang arsitektur web,
BalasHapushttp://nirma.mahsiswa.atmaluhur.ac.id/
www.atmaluhur.ac.id
Komentar ini telah dihapus oleh pengarang.
BalasHapusterimakasih artikelnya sangat membantu untuk saya belajar dan mengetahui tentang arsitektur web,
BalasHapushttps://nirma.mahasiswa.atmaluhur.ac.id/
www.atmaluhur.ac.id/
terimakasih artikelnya sangat membantu untuk saya belajar dan mengetahui tentang arsitektur web,
BalasHapushttps://nirma.mahasiswa.atmaluhur.ac.id/
www.atmaluhur.ac.id/
terimakasih artikelnya sangat membantu untuk saya belajar dan mengetahui tentang arsitektur web jangan lupa ya kunjung web kta:
BalasHapusKungjungi Website kampussayahttp://www.atmaluhur.ac.id
dan Website sayahttps://nirma.mahasiswa.atmaluhur.ac.id
Pengakuan tulus dari: FATIMAH TKI, kerja di Singapura
BalasHapusSaya mau mengucapkan terimakasih yg tidak terhingga
Serta penghargaan & rasa kagum yg setinggi-tingginya
kepada KY FATULLOH saya sudah kerja sebagai TKI
selama 5 tahun Disingapura dengan gaji Rp 3.5jt/bln
Tidak cukup untuk memenuhi kebutuhan sehari-hari
Apalagi setiap bulan Harus mengirimi Ortu di indon
Saya mengetahui situs KY FATULLOH sebenarnya sdh lama
dan jg nama besar Beliau
tapi saya termasuk orang yg tidak terlalu yakin
dengan hal gaib. Karna terdesak masalah ekonomi
apalagi di negri orang akhirnya saya coba tlp beliau
Saya bilang saya terlantar disingapur
tidak ada ongkos pulang.
dan KY FATULLOH menjelaskan persaratanya.
setelah saya kirim biaya ritualnya.
beliau menyuruh saya untuk menunggu
sekitar 3jam. dan pas waktu yg di janjikan beliau menghubungi
dan memberikan no.togel "8924"mulanya saya ragu2
apa mungkin angka ini akan jp. tapi hanya inilah jlnnya.
dengan penuh pengharapan saya BET 200 lembar
gaji bulan ini. dan saya benar2 tidak percaya & hampir pingsan
angka yg diberikan 8924 ternyata benar2 Jackpot….!!!
dapat BLT 500jt, sekali lagi terima kasih banyak KY
sudah kapok kerja jadi TKI, rencana minggu depan mau pulang
Buat KY,saya tidak akan lupa bantuan & budi baik KY.
Demikian kisah nyata dari saya tanpa rekayasa.
Buat Saudaraku yg mau mendapat modal dengan cepat
~~~Hub;~~~
Call: 0823 5329 5783
WhatsApp: +6282353295783
Yang Punya Room Trimakasih
----------